지난번 PART1에 이어 PART2장은 $default와 간단한 사용자 정의 라우트 키를 통한 메세지 전송 및 응답 전송을 해본다.
지난번에 $default 설정을 하지 않아 Forbidden 에러가 발생하였는데 아래처럼 기본 Mock 메세지를 설정하면 발생하지 않는다. $default 라우트 키를 활용하고 싶으면 별도로 커스텀 마이징을 해도 괜찮다.
1. $default 기본 설정하기


2. 사용자 설정 라우트 키를 통해 클라이언트 메세지 전송 및 서버에서 메세지를 보내기
이번에는 "클라이언트 -> 서버"로 메세지 전송하기와 "서버 -> 클라이언트"로 메세지 전송하기를 해볼 것 이다.
2-1 클라이언트 -> 서버 메세지 전달하기
"새 경로 키" 입력란을 통해 sendMessage라는 경로를 신규 생성하고, 지난번과 같이 통합 요청 정보를 Mock으로 저장
후 HTTP로 설정하여 엔드포인트 및 요청 템플릿을 작성한다.

* 입력 템플릿
{
"connectionId" : "$context.connectionId", // --> websocket session id 정보
"message" : "$input.path('$.message')" // --> 입력한 body 부의 입력 json 항목 값 중 message 파싱
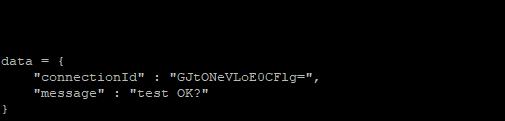
}* 테스트 하기


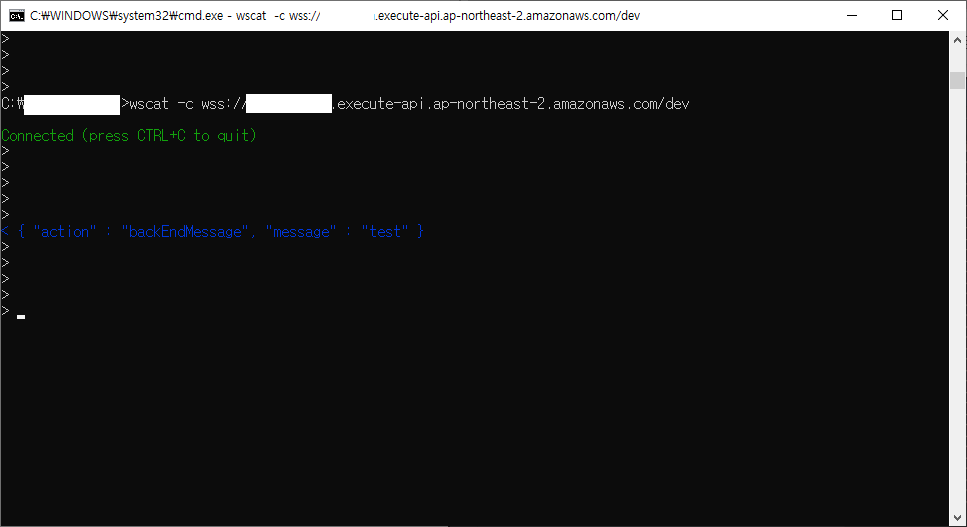
2-2 서버 -> 클라이언트 메세지 전달하기
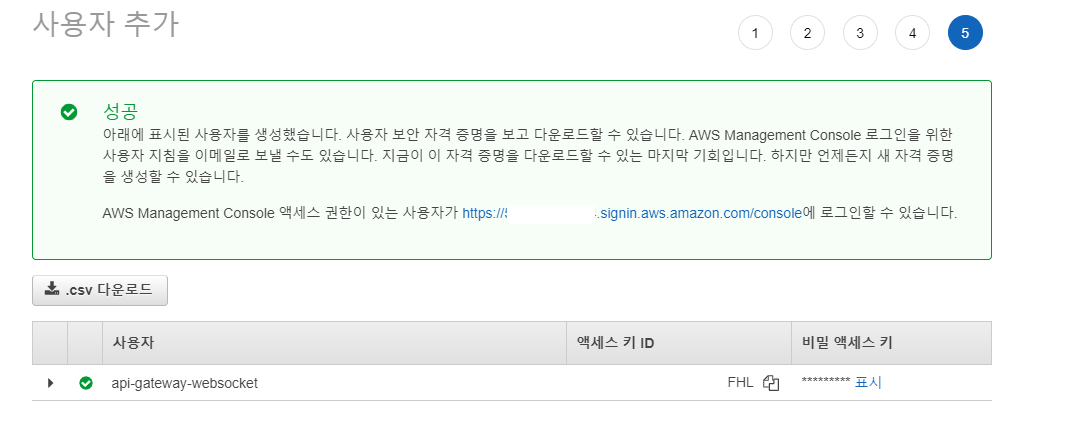
* AWS IAM 사용자 정보 생성
- AWS 메뉴 IAM 접속 -> 사용자 -> 사용자 추가



* build.gradle에 aws-java-sdk 추가하기
implementation 'com.amazonaws:aws-java-sdk:1.11.931'
* 테스트 코드 작성하기
// AWS credential 정보
BasicAWSCredentials credentials = new BasicAWSCredentials("<액세스 키 ID>", "<비밀 액세스 키>");
// WebSocket 백엔드 메세지 전송 URL 설정 정보 (* 연결 URL은 @Connections 경로는 제외)
AwsClientBuilder.EndpointConfiguration config = new AwsClientBuilder
.EndpointConfiguration("<연결 URL 입력>","<리전 정보 입력>");
// ApiGatewayManagementApi 객체 생성
AmazonApiGatewayManagementApi client = AmazonApiGatewayManagementApiClientBuilder.standard()
.withEndpointConfiguration(config)
.withCredentials(new AWSStaticCredentialsProvider(credentials)).build();
// 전송 대상 connectionId 주입
PostToConnectionRequest request = new PostToConnectionRequest();
request.setConnectionId("<WebSocket SessionID 입력>");
// 전송 대상에게 보낼 메세지 생성
Charset charset = Charset.forName("UTF-8");
CharsetEncoder encoder = charset.newEncoder();
ByteBuffer buff = null;
try {
buff = encoder.encode(CharBuffer.wrap("{ "action" : "backEndMessage", "message" : "test" }"));
} catch (CharacterCodingException e) {
e.printStackTrace();
}
// 메세지 전송
request.setData(buff);
PostToConnectionResult result = client.postToConnection(request);


이처럼, 기존 http 통신을 통한 실시간 소켓 통신이 가능하기에 채팅이나 실시간 처리등을 어플리케이션에서 소켓 구현 없이 구축이 가능한 점이 장점인거 같다. 문제는 요금인데 요금은 잘 확인해보고 적합한지 사용하길 바란다.
'개발 기록 > AWS' 카테고리의 다른 글
| Lambda@Edge 기반 CloudFront QRCode 생성기 만들기 (0) | 2022.08.19 |
|---|---|
| AWS API Gateway - WebSocket API와 HTTP API 연동하기 PART-1 (0) | 2021.09.23 |
| AWS CodeDeploy 권한 설정 (0) | 2020.12.09 |
| AWS EC2(Ubuntu) EFS(Elastic File System) 연동하기 (0) | 2020.05.14 |
| AWS CloudFront+S3+Lambda edge+MediaConvert를 활용한 온디맨드 스트리밍 (0) | 2020.03.02 |



